源码介绍:
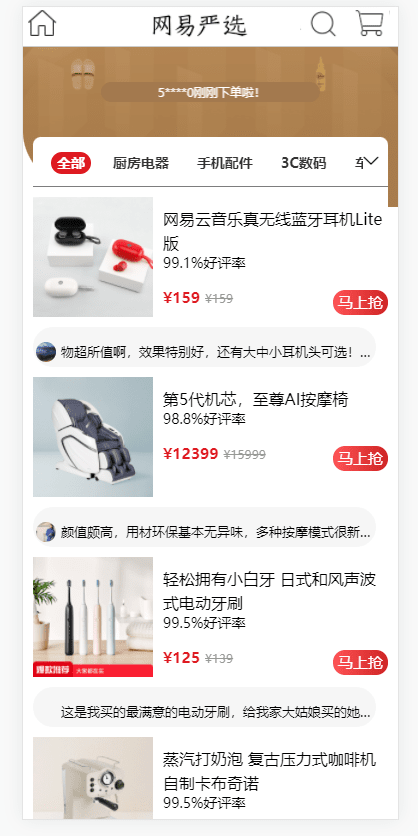
Vue全家桶仿网易优选APP商城源码,采用Vue全家桶+mintUI+axios技术栈开发,只写了前端,后端采用网易商场抓包接口,也可以二次修改成自己的接口。
实现了功能:首页、商品列表、商品分类、下单、购物车、个人中心、值得买功能模块等,小的功能模块。
安装方法:
1、将项目克隆下来
2、根目录 执行命令--- npm i 安装依赖
3、安装完依赖,执行npm run server 命令即可执行成功
4、访问http://localhost:8080/
常见问题
所有VIP可以商用吗,会不会有版权问题?
本站提供的源码大部分可以作为源码开发参考和学习,部分开源可商用。
账号可以分享给其他人使用吗?
您好,账号禁止共享,我们有验证机制的,会自动封号处理,谢谢配合。
如果遇到问题怎么联系解决呢?
最快的途径是在导航菜单选择提交【售后】会在24小时处理
下载的源码可以使用吗?
我们会在显著的地方表明【已测试】,显示已测试的都是小编测试过 。
1. 本站所有资源来源于用户上传和网络,因此不包含技术服务请大家谅解!
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
5.如有侵权请联系客服邮件770973008@qq.com
原文链接:https://www.56admin.com/22165.html,转载请注明出处。
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
5.如有侵权请联系客服邮件770973008@qq.com
原文链接:https://www.56admin.com/22165.html,转载请注明出处。










评论0