Vue3项目中怎么引入 SVG 图标?下面本篇文章给大家介绍一下在Vue3项目中引入iconfont图标的方法,希望对大家有所帮助!
引言
通过之前一段时间 Express 和 Mysql 的学习
这里尝试来搭建一个 后台系统 来巩固下学习的技术。
SVG 图标
既然是页面,肯定离不开一些图标 icon ,所以肯定要去最全的 阿里图标库 来寻找
这里讲解下如何将 阿里图标库 里面的东西,放到我们的页面上
阿里图标库
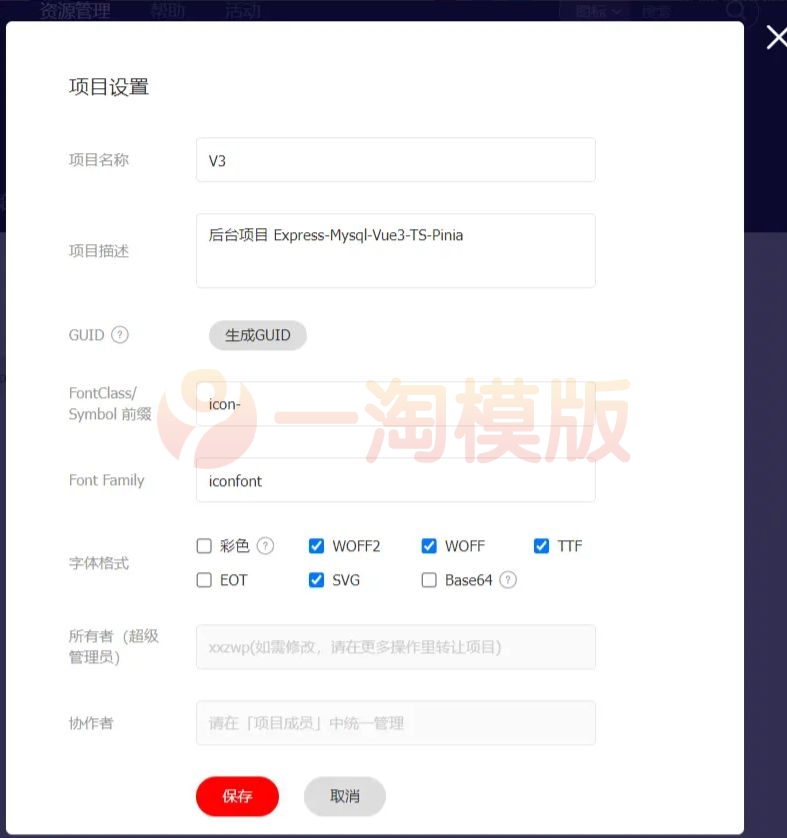
进入页面,找到 资源管理 下面的 我的项目,并创建项目
设置如下
创建好项目后,我们进入到 阿里的 素材库 里面找一些后续需要的图标,
并添加到 购物车 中,
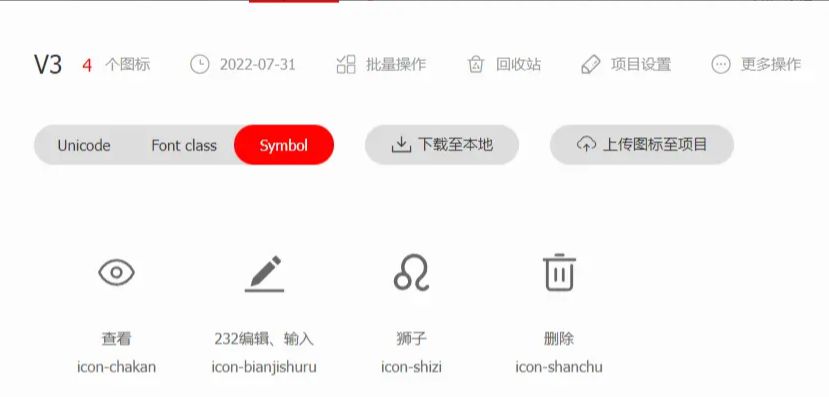
将 购物车 里面的图标添加到项目中
之前会有在线的图标链接地址,让我们进行引入即可。
但是现在没找到,应该是得下载到本地 然后进行使用= =
那我们只能将项目里的图标,选择 Symbol 并 下载至本地
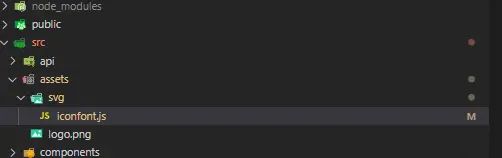
将其放到 src\assets\svg 目录下
进行解压,删除不必要的东西,只留下 iconfont.js 文件即可
之后在 main.ts 中进行全局导入
- import './assets/svg/iconfont.js'
项目中引入 svg-icon
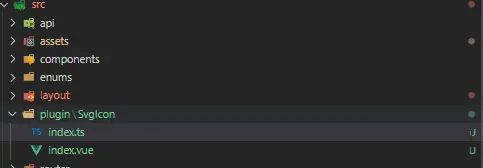
在 src 目录下,创建一个用于存放插件的目录 plugin
// index.vue
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconClassName" :fill="color" />
</svg>
</template>
<script setup>
import { computed } from 'vue'
const props = defineProps({
iconName: {
type: String,
required: true
},
className: {
type: String,
default: ''
},
color: {
type: String,
default: '#409eff'
}
})
// 图标在 iconfont 中的名字
const iconClassName = computed(() => {
return `#${props.iconName}`
})
// 给图标添加上类名
const svgClass = computed(() => {
if (props.className) {
return `svg-icon ${props.className}`
}
return 'svg-icon'
})
</script>
<style scoped>
.svg-icon {
width: 1em;
height: 1em;
position: relative;
fill: currentColor;
vertical-align: -2px;
}
</style>// index.ts
import { App } from 'vue'
import SvgIcon from './index.vue'
export function setupSvgIcon(app: App) {
app.component('SvgIcon', SvgIcon)
}之后在 main.ts 中进行注册组件
import { setupSvgIcon } from './plugin/SvgIcon/index'
setupSvgIcon(app)在 页面中进行使用
<template>
<div> 工作台页面 </div>
<svg-icon iconName="icon-bianjishuru" />
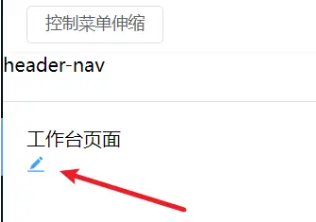
</template>可以看到 SVG 图标成功展示
常见问题
所有VIP可以商用吗,会不会有版权问题?
本站提供的源码大部分可以作为源码开发参考和学习,部分开源可商用。
账号可以分享给其他人使用吗?
您好,账号禁止共享,我们有验证机制的,会自动封号处理,谢谢配合。
如果遇到问题怎么联系解决呢?
最快的途径是在导航菜单选择提交【售后】会在24小时处理
下载的源码可以使用吗?
我们会在显著的地方表明【已测试】,显示已测试的都是小编测试过 。
1. 本站所有资源来源于用户上传和网络,因此不包含技术服务请大家谅解!
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
5.如有侵权请联系客服邮件770973008@qq.com
原文链接:https://www.56admin.com/26951.html,转载请注明出处。
2. 本站不保证所提供下载的资源的准确性、安全性和完整性,资源仅供下载学习之用!如有链接无法下载、失效或广告,请联系客服处理!
3. 您必须在下载后的24个小时之内,从您的电脑中彻底删除上述内容资源!如用于商业或者非法用途,与本站无关,一切后果请用户自负!
4. 如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
5.如有侵权请联系客服邮件770973008@qq.com
原文链接:https://www.56admin.com/26951.html,转载请注明出处。

















评论0